[HTML/CSS] 가상 요소 :before :after 개념 및 사용 방법
서론
이번 글에서는 HTML을 통해 생성된 요소 앞뒤에 새로운 요소를 추가하는 기능을 제공하는 가상 요소 :after, :before에 사용하는 방법을 간단하게 알아보고자 한다.
가상 요소는 컨텐츠의 앞뒤에 기호, 도형, 수식어 등을 사용하여 컨텐츠를 장식할 필요가 있을 때 많이 사용되고 있다.
가상 요소 :before :after 특징
두 개의 가상 요소가 가지고 있는 특징은 다음과 같다.
- inline 요소 이므로 너비(width), 높이(height) 값을 가질 수 없다. 크기 값을 바꾸려면 inline-block 옵션을 주어야 한다.
- content: '들어갈 컨텐츠 내용'; 형식으로 시작한다.
- margin 값의 left, right는 가질 수 있으나 top, bottom은 가질 수 없다.
- padding 값은 상하좌우 모든 방향에 대해서 값을 가질 수 있다.
예시를 통해 이해해보자.
:before 가상 요소 사용하기
:before 가상 요소는 컨텐츠의 앞을 꾸며주기 위한 용도로 사용한다.
<div class="gnb">
<a href="#none">Hello, World!</a>
</div>먼저 위처럼 구성된 HTML 태그가 있을 때 :before 가상 요소를 적용하기 위해서는 다음과 같이 CSS를 작성하면 된다.
.gnb a:before {
content: '컨텐츠 앞 꾸며주기';
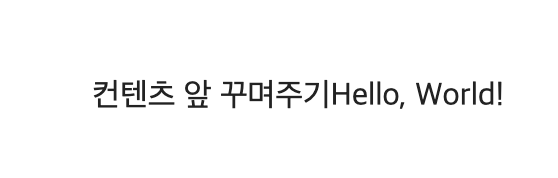
}결과는 다음과 같다.

Hello, World! 문자열 앞에 content 에서 지정한 문자열이 생긴 것을 확인할 수 있다.
이번에는 단순한 문자열, 글자가 아닌 display: inline-block; 속성을 주어 가상 요소를 꾸며보자.
.gnb a:before {
content: '01';
background: royalblue;
color: #ffffff;
display: inline-block;
width: 20px;
height: 20px;
text-align: center;
border-radius: 50%;
font-size: 12px;
margin-right: 5px;
line-height: 20px;
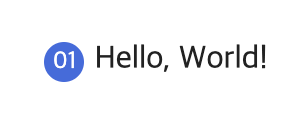
}inline-block 값을 주었으므로 가상 요소에 너비와 높이를 지정할 수 있게 되어 각각 20px로 값을 정의했다.
또한, border-radius: 50%; 속성을 주어 가상 요소가 원 모양이 되도록 했다.
위와 같이 스타일을 적용했을 때의 결과는 다음과 같다.

이렇게 단순 문자열 뿐만 아니라 사용자가 정의한 디자인에 맞게 다양한 요소를 정의할 수 있다.
:after 가상 요소 사용하기
:after 가상 요소도 :before 가상 요소와 사용하는 방법은 동일하다.
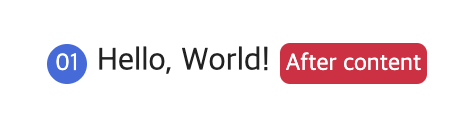
.gnb a:after {
content: 'After content';
font-size: 12px;
background: crimson;
color: #ffffff;
margin: 5px; /*before, after는 좌우 마진 가질 수 있다.*/
border-radius: 5px;
padding: 3px;
}이번에는 inline-block 속성을 주지 않았기 때문에 width, height 값을 정의할 수 없다.
따라서 content의 길이에 따라서 가상 요소의 길이가 동적으로 정의된다.
또한, 위에서 언급했듯이 가상 요소는 좌,우 마진 값을 가질 수 있으므로 마진을 5px로 정의했다.
margin: 5px; 은 상하좌우 모든 방향에 대해서 5px씩 적용 한다는 의미이지만 상,하 마진은 적용되지 않기 때문에 실제로는
margin-left: 5px;
margin-right: 5px;이렇게 정의한 것과 동일한 효과를 가진다. 이제 가상 요소를 적용한 결과를 확인해보자.