HTML-CSS
[HTML/CSS] 드롭다운(Drop-down) 애니메이션 구현하기
limsw
2022. 5. 10. 14:12
반응형
What is Drop-down?
버튼을 클릭이나 터치 등의 상호작용을 통해 활성화했을 때, 보통 그 버튼의 아래로 하위 메뉴들이 펼쳐지는 요소를 말한다. 풀다운 메뉴(pulldown menu)라고도 부른다.
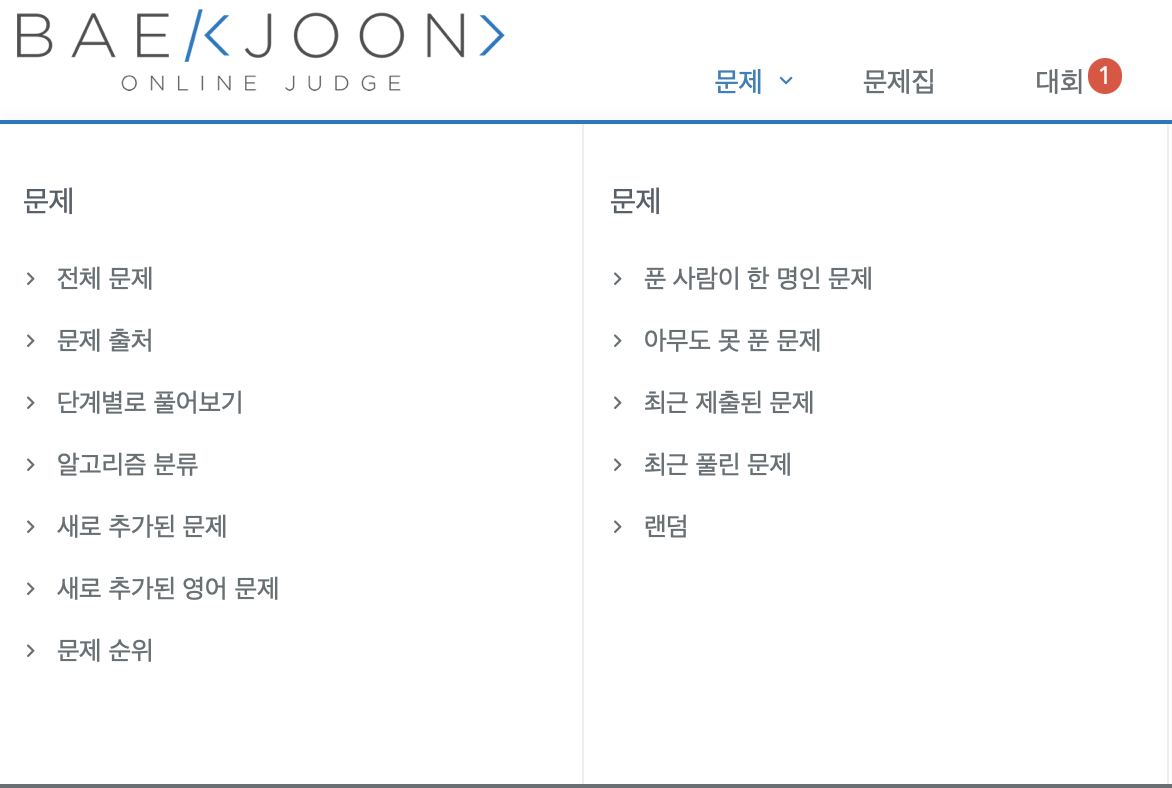
드롭다운의 의미를 자세하게 알고자 예시를 하나 가져왔다.

해당 사이트는 알고리즘 문제 풀이를 하는 백준 이라는 사이트이다. 백준 사이트 상단의 문제 탭에 마우스를 갖다 대면 이와 같이 아래로 메뉴들이 나온다. 드롭다운은 이처럼 특정 탭에 대한 하위 요소로 들어가고 싶을 때 사용되는 애니메이션 종류이다.
How to make a Drop-down?
먼저 HTML 코드를 살펴보면
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Drop down Animation</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<div class="dropDown">
<button class="dropDown-btn">영화 장르</button>
<div class="subMenu">
<a href="#none">SF</a>
<a href="#none">액션/스릴러</a>
<a href="#none">공포/호러</a>
<a href="#none">코미디</a>
<a href="#none">로맨스</a>
<a href="#none">애니메이션</a>
<a href="#none">드라마</a>
</div>
</div>
</body>
</html>이와 같이 간단하게 구성할 수 있다.

그리고 CSS 스타일을 적용하지 않았을 때에는 이와 같은 결과가 나온다.
드롭다운 CSS를 적용하기 위해서는 아래 나오는 CSS 코드를 참조하면 된다.
body {
font-family: 'Noto Sans KR', sans-serif;
color: #222222;
line-height: 1.5em;
}
a {
color: #222; /*a 태그는 body 태그를 따르지 않는다*/
text-decoration: none;
}
.dropDown {
display: inline-block;
/*width: 200px 처럼 사용자가 직접 너비를 지정할 수도 있다.*/
}
.dropDown:hover .subMenu {
display: block;
}
/*
.dropDown:hover {} 까지만 하면
.dropDown 자체의 디자인을 변경하게 된다.
.dropDown:hover 뒤에 무엇이든 이어지면 명령을 수행하는 역할이 된다.
즉, 자식요소를 어떻게 할지 변경하는 정의하는 의미라고 생각하면 된다.
*/
.dropDown-btn {
/*부모의 길이를 상속 받음, 유동적 길이 변경 가능*/
width: inherit;
padding: 7px;
font-size: 18px;
background: yellowgreen;
border: none; /*기본 음영효과 제거*/
outline: none; /*버튼 클릭 시 음영효과 제거*/
cursor: pointer;
color: #ffffff;
}
.subMenu {
display: none; /*처음에 안보이게*/
width: inherit;
border: 1px solid #eee;
box-shadow: 0 0 10px rgba(0,0,0,0.17);
}
.subMenu a {
display: block; /*a 태그는 가로배치 이므로 세로배치로 변경*/
padding: 7px;
text-align: center;
}
.subMenu a:hover {
background: #eee;
}CSS 스타일은 예제를 위해 임의로 설정해놓은 것이므로 실제 구현을 할 때에는 사용자 편의에 맞게 스타일을 수정하면 된다.
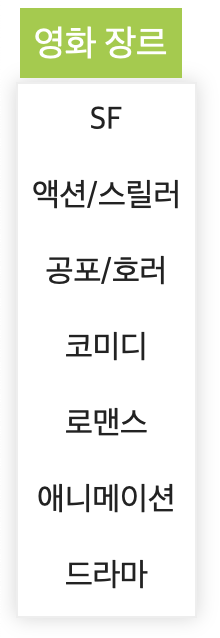
위 코드를 대략적으로 설명하면 dropDown 이라는 클래스 이름을 가진 태그에 마우스가 올라갔을 때 subMenu 라는 클래스 이름을 가진 태그가 활성화되어 페이지에 나타나게끔 하는 것이다.

코드를 실행 후 영화 장르 탭에 마우스를 갖다 대면 위 사진처럼 아래로 드롭다운 메뉴가 활성화 되는 것을 확인할 수 있다.