| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- typeorm
- S3
- TypeScript
- React
- macos
- Util
- mongoose
- Network
- sequelize
- Kotlin
- linux
- AWS
- Scheduling
- mysql
- docker
- css
- ubuntu
- Express
- HTML
- python
- DATABASE
- Crawling
- OS
- postman
- wireshark
- MongoDB
- algorithm
- OOAD
- node.js
- Android
- Today
- Total
SW
[Docker] 도커를 이용하여 Node.js 서버 배포하기 본문
서론
이번 글은 도커를 이용해서 Node.js 서버를 배포하는 예제를 다루고자 한다.
따라서 도커 및 노드가 설치되어 있다는 가정하에 진행되는 글이므로 설치를 하지 않은 분들은 먼저 도커와 노드 설치를 하는 것을 권장한다.
- Node.js 설치하기 : https://nodejs.org/ko/download/
- Docker 설치하기(MacOS) : https://docs.docker.com/desktop/mac/install/
- Docker 설치하기(Windows) : https://docs.docker.com/desktop/windows/install/
개발 환경 세팅하기
먼저 Node.js 서버 코드를 간단하게 구축한다.
- npm init
- npm install express --save
필자는 nodejs-docker 라는 디렉토리를 만들고 그 안에 위 명령어를 이용해서 Express 환경을 구성했다.
디렉토리 구조는 다음과 같다.
. // nodejs-docker
├── node_modules
├── package-lock.json
└── package.json이제 해당 디렉토리에 index.js 파일을 만들고 다음과 같이 코드를 작성한다.
const express = require('express');
const PORT = 3000;
app = express();
app.get('/', (req, res, next) => {
res.send("My first node.js server.");
});
app.listen(PORT, () => {
console.log(`starting server at port ${PORT}`);
})코드를 구성 후 터미널에서 node index.js 명령어를 입력하면 서버를 실행할 수 있다.
서버를 실행한 뒤 localhost:3000 경로로 접속하여 확인해보자.

위 결과와 같이 나온다면 성공적으로 서버를 실행한 것이다. 이제 도커를 이용하여 서버를 배포하는 예제를 살펴볼 것이다.
Dockerfile 작성하기

Dockerfile은 컨테이너에 설치해야 하는 패키지, 코드, 명령어, 환경변수 등을 하나의 공간에 모아놓은 파일이다.
도커파일을 빌드하면 내부에서 자동적으로 이미지가 생성되고, 만들어진 이미지를 통해 도커 컨테이너에서 이미지를 실행할 수 있다.
Docker Image
- 이미지는 컨테이너 실행에 필요한 파일과 설정 값 등을 포함하고 있는 것으로 상태값을 가지지 않고, 변하지 않는 특성이 있다. (Immutable)
- 같은 이미지에서 여러 개의 컨테이너를 생성할 수 있다.
Docker Container
- 컨테이너는 이미지를 실행한 상태라고 볼 수 있고 추가되거나 변하는 값은 컨테이너에 저장된다.
- 즉, 파일 시스템과 애플리케이션이 구체화(instaniate)된 상태이다.
- 컨테이너의 상태가 바뀌거나 컨테이너가 삭제되더라도 이미지는 변하지 않고 그대로 남아있다.
Dockerfile은 최상위 디렉토리에 생성하면 되고, 주의할 점은 도커파일은 확장자가 없다는 것이다.
도커파일 코드는 다음과 같이 구현했다.
// Dockerfile
FROM node:latest
COPY . .
RUN npm install
EXPOSE 3000
WORKDIR /
CMD ["node", "index.js"]
- FROM : 베이스가 될 이미지로 로컬에 받아놓은 이미지를 먼저 찾고 없으면 도커 허브에서 받아온다.
- COPY : 이미지에 파일을 복사한다.
- RUN : 명령어를 실행한다.
- EXPOSE : 열어줄 포트를 정의한다.
- WORKDIR : Work Directory를 설정한다.
- CMD : 컨테이너가 실행되었을 때 실행할 명령어를 정의한다.
.dockerignore 파일 작성하기
.dockerignore는 어떤 파일을 제외시킬 것인지를 정의하는 파일이다.
깃허브를 사용할 때 .gitignore 파일을 사용했더라면 쉽게 이해할 수 있다.
필자는 node_modules 디렉토리를 제외하기 위해 다음과 같이 .dockerignore 파일을 작성했다.

이제 배포를 위한 준비는 모두 끝났으므로 이미지를 생성해보고 생성한 이미지를 컨테이너에 올리는 예제를 살펴보자.
Docker Image 생성하기
Dockerfile이 들어있는 nodejs-docker 디렉토리 위치에서 터미널을 실행 후 다음과 같이 명령어를 입력한다.
- $ docker build --tag nodejs-docker .
(--tag 옵션은 이미지 이름을 커스텀하기 위해 지정한 것이다. -t 로 표현하여도 무방하다.)
점(.) 이전에 공백이 있다는 것을 주의하자. 마지막 점(.)의 의미는 도커 파일의 경로를 지정한 것이다.
이미지를 생성할 때 시간이 조금 소요될 수 있다. 이미지가 성공적으로 생성되면 docker images 명령어를 통해 이미지가 잘 생성되었는지 확인해보자.

이미지가 정상적으로 만들어진 것을 확인할 수 있다.
이제 만들어진 이미지를 이용하여 이미지를 컨테이너에서 실행해보자.
Docker Container 실행하기
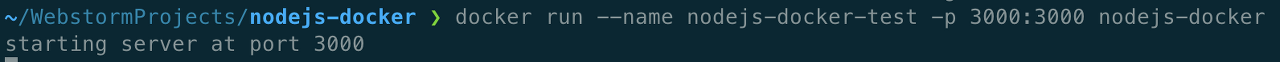
- docker run --name nodejs-docker-test -p 3000:3000 nodejs-docker
컨테이너를 실행할 때 사용하는 옵션의 의미는 다음과 같다.

명령어를 입력하면 다음과 같은 결과를 얻을 수 있다.

이제 localhost:3000에 접근해보자.

우리가 아까 로컬에서 서버를 실행시킨 것과 같이 도커 컨테이너를 통해서 서버를 실행시켜도 똑같은 결과를 얻을 수 있다.
백그라운드에서 도커 컨테이너 실행하는 방법
위와 같이 컨테이너를 실행하면 터미널에서 다른 작업을 할 수가 없다.
따라서 컨테이너를 백그라운드 모드로 실행하면 컨테이너가 실행되어도 터미널을 자유롭게 사용할 수 있다.
그 전에 먼저 실행중인 도커 컨테이너를 종료해야 한다.
실행중인 터미널을 강제로 종료 후 다시 실행하거나 새로운 터미널을 실행한 뒤 다음과 같은 단계를 거치면 된다.
실행중인 컨테이너 확인하기
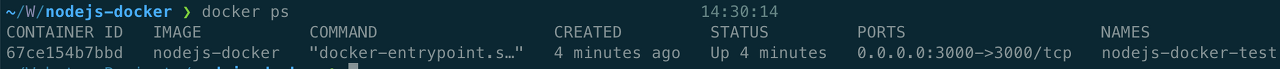
- docker ps : 도커의 프로세스 상태를 확인할 수 있다.
- 모든 컨테이너를 나열하려면 docker ps -a 명령어를 사용하면 된다.

위와 같이 우리가 좀전에 실행한 도커 컨테이너가 있는 것을 확인할 수 있다.
실행중인 컨테이너를 중지하고 싶은 경우 STOP 또는 KILL 명령어를 사용하여 중지할 수 있다.
- STOP : docker stop container_id(또는 container_name)
- KILL : docker kill container_id(또는 container_name)
필자는 STOP 명령어를 이용하여 컨테이너를 중지시켰다.
- docker stop 67ce154b7bbd
그리고 다시 docker ps -a를 해보면 컨테이너는 남아있지만 상태가 Exited으로 종료된 것을 확인할 수 있다.

그리고 중지된 컨테이너를 삭제하기 위해 docker rm <container_id 또는 container_name> 명령어를 입력한다.
- docker rm 67ce154b7bbd
이제 컨테이너를 다시 백그라운드 모드로 실행시켜보자.
백그라운드 모드로 컨테이너 실행하기
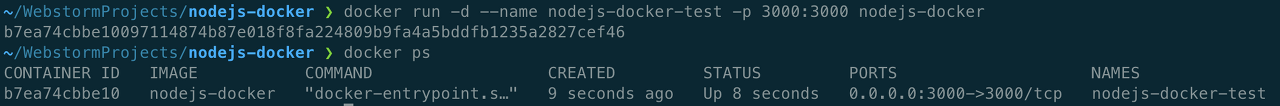
- docker run -d --name nodejs-docker-test -p 3000:3000 nodejs-docker
이전과 달리 run 뒤에 detached mode를 설정하는 -d 옵션을 추가했다.

컨테이너를 실행 후 docker ps 옵션으로 보면 컨테이너가 정상적으로 실행되고 있는 것을 확인할 수 있다.
물론 localhost:3000 으로 접속해도 서버가 잘 접속되는 것을 확인할 수 있을 것이다.
출처
'Docker' 카테고리의 다른 글
| [Docker] 도커를 이용하여 NTP(Chrony) 서버 구축하기 - Linux (0) | 2024.02.27 |
|---|---|
| [Docker] Docker in Docker(DinD) - 도커 컨테이너 안에 도커 사용 (0) | 2024.02.22 |
| [Docker] 도커 컨테이너(Docker Container) 파일 추출 및 업로드 방법 (0) | 2023.09.19 |
| [Docker] 실행 중인 컨테이너에 명령어 전달하기 (0) | 2022.07.20 |




