| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Crawling
- OS
- Kotlin
- ubuntu
- sequelize
- Scheduling
- typeorm
- node.js
- React
- S3
- macos
- docker
- css
- DATABASE
- AWS
- python
- OOAD
- Android
- Express
- postman
- MongoDB
- Network
- mongoose
- mysql
- TypeScript
- wireshark
- algorithm
- HTML
- linux
- Util
- Today
- Total
SW
[node.js] AWS S3에 이미지 업로드 기능 구현하기 본문
들어가기
이전 포스팅 글에서는 S3에 텍스트 파일을 업로드하는 내용을 다루었다. 이번에는 node.js에서 AWS S3에 이미지를 업로드하는 내용을 다룰 예정이다.
IAM 사용자 생성
AWS S3 버킷에 접근할 때 해당 버킷이 퍼블릭하지 않은 경우 IAM 사용자 권한이 필요하다.
IAM 사용자를 생성함으로써 accessKey, secretAccessKey 를 발급받을 수 있으며 2개의 키를 이용해서 외부에서 버킷에 접근할 수 있다.
[node.js] AWS S3에 텍스트 파일 업로드 및 다운로드 기능 구현하기
해당 포스팅 글에 IAM 사용자를 추가하는 내용을 다루었으므로 위 포스팅 글을 참고하면 좋을 것 같다.
S3 Bucket 생성하기
S3 서비스에 들어간 후 버킷 만들기 를 통해서 버킷을 생성한다.
버킷 이름은 유일해야 하며 버킷의 퍼블릭 액세스 차단 권한은 다음 사진과 같이 설정했다.

위와 같이 버킷 권한을 설정한 경우 2개의 키를 이용해서 해당 버킷에 접근할 수 있다.
이미지 업로드를 위한 개발 환경 세팅하기
먼저 개발에 필요한 모듈을 설치한다.
- npm init : node.js 개발 환경 초기화
- npm install multer multer-s3 aws-sdk express —-save : 기능 구현에 필요한 모듈 설치
node.js 개발 환경이 세팅되었으면 업로드 기능을 구현하기 위해 upload.js 파일을 생성한다.
// upload.js
const multer = require('multer');
const multerS3 = require('multer-s3')
const AWS = require("aws-sdk");
const s3 = new AWS.S3({
accessKeyId: '', // 액세스 키 입력
secretAccessKey: '', // 비밀 액세스 키 입력
region: '', // 사용자 사용 지역 (서울의 경우 ap-northeast-2)
});
const upload = multer({
storage: multerS3({
s3: s3,
bucket: '', // 버킷 이름 입력
contentType: multerS3.AUTO_CONTENT_TYPE,
key: (req, file, cb) => {
cb(null, `uploads/${Date.now()}_${file.originalname}}`)
}
})
});
module.exports = upload;node.js 서버를 실행시키기 위한 index.js 파일을 생성 후 아래와 같이 구성한다.
// index.js
const express = require('express');
const app = express();
const upload = require('./upload');
app.post('/single', upload.single('img'), (req, res, next) => {
res.status(201).send(req.file);
});
app.post('/multipart', upload.array('img'), (req, res, next) => {
res.status(201).send(req.files);
});
app.listen(3000, () => {
console.log("starting server at port 3000..");
});이제 node index.js 명령어를 통해서 서버를 실행 후 POST 요청을 통해서 이미지를 S3에 업로드 할 수 있다.
결과 확인하기

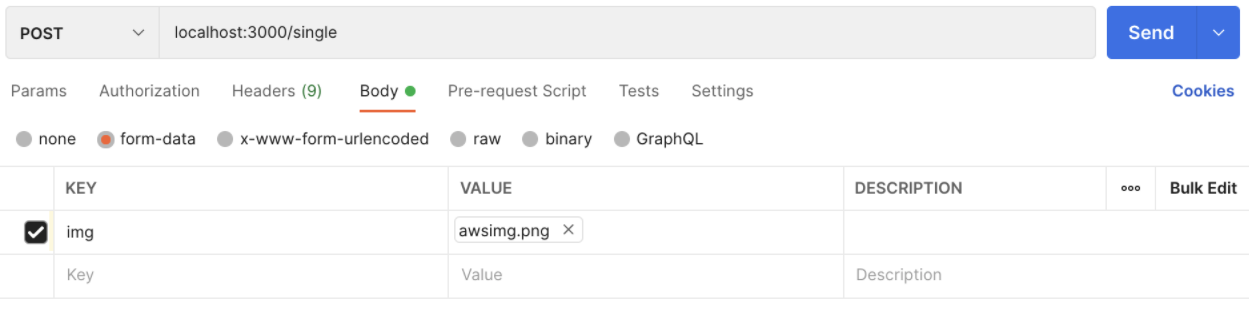
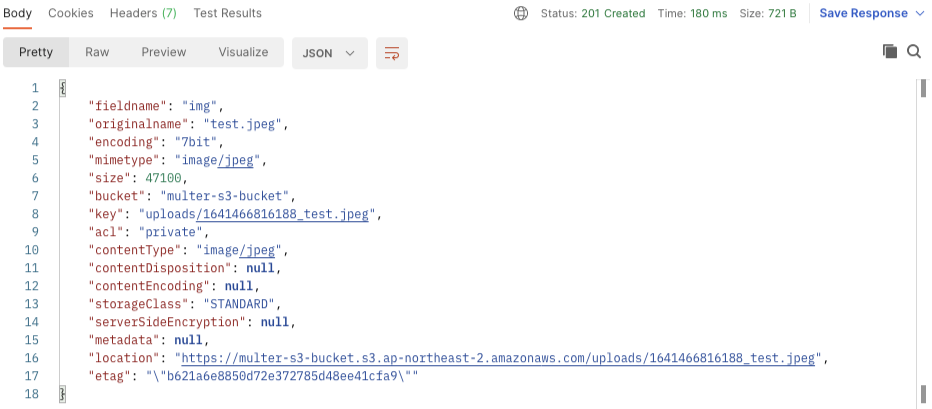
포스트맨을 통해서 먼저 이미지 1개를 업로드 한 경우이다. 위와 같이 KEY값을 img 로 구성 후 업로드 할 이미지를 지정한 뒤 POST 요청을 수행한다. 결과는 다음과 같다.

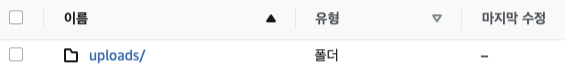
또한 S3 콘솔로 이동하여 결과를 확인해보면

uploads 폴더가 생성된 것을 확인할 수 있다.

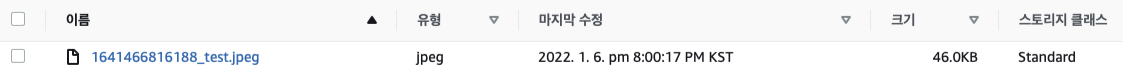
그리고 그 안에는 업로드한 파일이 저장된 것을 확인할 수 있다.
폴더를 정의하지 않고 버킷에 객체를 바로 저장하고 싶은 경우에는 콜백 부분에서 uploads/ 를 제거하면 된다.
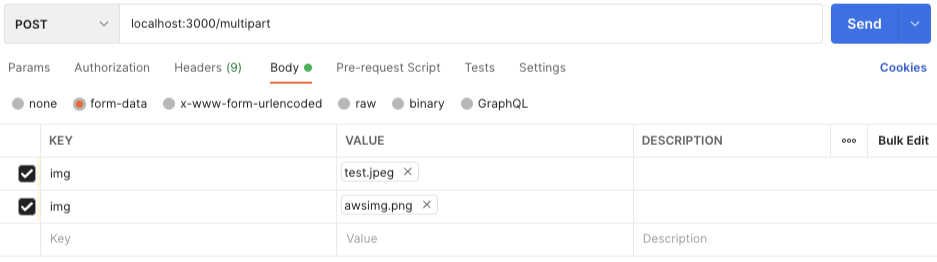
2개 이상의 이미지 업로드

위 사진과 같이 2개 이미지를 업로드 해보았다. 결과는 S3 콘솔을 통해 확인해 보았다.

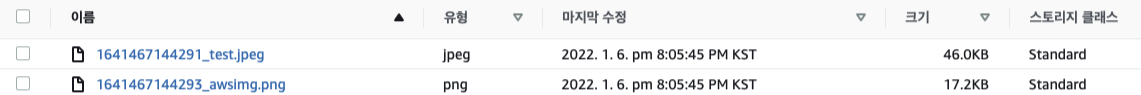
uploads 폴더 안에 2개의 이미지가 잘 저장된 것을 확인할 수 있었다.
출처
'Node.js' 카테고리의 다른 글
| [node.js] Mysql 연동하기 (0) | 2022.05.10 |
|---|---|
| [node.js] multer를 이용한 파일 업로드 구현하기 (0) | 2022.05.10 |
| [node.js] AWS S3에 텍스트 파일 업로드 및 다운로드 기능 구현하기 (0) | 2022.05.10 |
| [node.js] 라우팅(Routing)의 필요성 (0) | 2022.05.09 |
| [node.js] 보안을 위한 dotenv 설치 및 사용 방법 (0) | 2022.05.09 |




