| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Android
- postman
- OOAD
- Util
- HTML
- mysql
- macos
- Express
- React
- Scheduling
- docker
- sequelize
- linux
- typeorm
- wireshark
- Network
- TypeScript
- AWS
- node.js
- Crawling
- S3
- css
- algorithm
- Kotlin
- MongoDB
- mongoose
- DATABASE
- python
- OS
- ubuntu
- Today
- Total
SW
[node.js] Sequelize를 이용하여 Mysql Create 구현하기 본문
[node.js] Sequelize 사용 방법 및 Mysql 연동하기
이번 포스팅은 위 링크의 예제에서 이어지는 글이므로 sequelize를 이용한 데이터베이스 사용 및 연동 방법이 궁금하신 분들은 위 포스팅을 참고하면 된다.
What is CRUD?
CRUD는 대부분의 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능인 Create(생성), Read(읽기), Update(갱신), Delete(삭제)를 묶어서 일컫는 말이다. 사용자 인터페이스가 갖추어야 할 기능(정보의 참조/검색/갱신)을 가리키는 용어로서도 사용된다.
이번 글은 CRUD 중에서도 새로운 데이터를 생성하는 Create에 대해서 살펴볼 것이다.
How to Create in NodeJS using Sequelize
Sequelize를 이용해서 Create 메소드를 수행하기 위해서는 create() 메소드를 이용한다.
먼저 파일 분리를 위해 routes 폴더를 만들고 그 안에 register.js 라는 파일을 만들었다.
routes/register.js
const express = require('express');
const router = express.Router();
const models = require('../models');
router.get('/', (req, res, next) => {
res.send("Hello Register");
});
// POST를 통해서 테이블에 접근 후 데이터를 생성
router.post('/', (req, res, next) => {
models.Users.create({
email: req.body.email, // 사용자로부터 입력 받은 email
name: req.body.name, // 사용자로부터 입력 받은 name
})
.then((result) => { // 회원 가입 성공 시
res.send(result);
})
.catch((err) => { // 회원 가입 실패 시
res.send(err);
});
});
module.exports = router;이와 같이 register.js 파일을 정의해준다. req.body가 가르키는 것은 사용자가 입력한 내용을 리턴으로 받는다.
아래에서 postman을 통해서 살펴볼 예정이다.
다음은 app.js에서 register.js 파일을 사용할 수 있도록 수정해야 한다.
app.js
const express = require('express');
const app = express();
// body-parser는 사용자 Request시 undefined 오류를 피하기 위한 모듈이다.
// req.body에서 undefined error가 난다면 npm i body-parser --save를 통해서 오류를 해결할 수 있다.
// const bodyParser = require('body-parser');
// app.use(bodyParser.urlencoded({extended: true}));
// app.use(bodyParser.json());
const { sequelize } = require('./models');
sequelize.sync({ force: false })
.then(() => {
console.log('데이터베이스 연결 성공');
})
.catch((err) => {
console.error(err);
});
// app.get('/', function (req, res) {
// res.send('Hello Express')
// })
// 해당 부분 추가
app.use('/register', require('./routes/register'));
app.listen(3000, () => console.log('start..'));
app.js에서 레지스터 파일에 접근하기 위해 app.use() 코드를 추가했다. 해당 코드는 routing을 통해서 위 파일에 접근 가능하게 해준다.
위에서 라우팅 경로를 /register로 주었으므로 localhost:3000/register로 접근할 수 있는 것이다.
Create User using Postman
이제 포스트맨을 이용해서 테이블에 접근 후 직접 데이터를 삽입할 것이다.

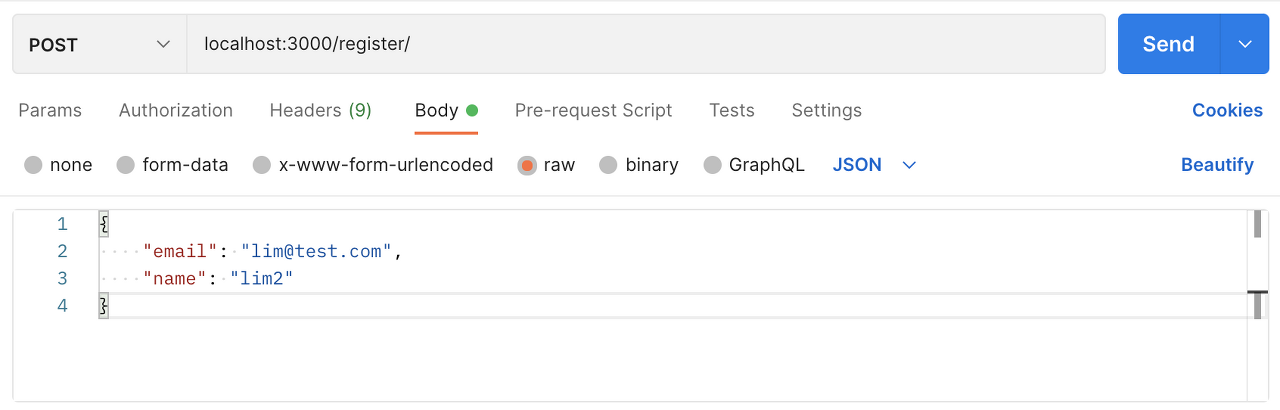
- 주소를 위와 같이 작성 후 Body 탭에 들어간다.
- raw 클릭 후 타입을 JSON으로 바꿔준다.
- 테이블에 저장할 컬럼명과 값을 입력한다. (컬럼명에 ""를 붙이지 않으면 에러가 발생하므로 주의한다.)
Users 모델에 정의한 컬럼이 email, name 이므로 위와 같이 작성 후 Send를 눌러보면?

email, name 외에 모델에서 정의한 id를 포함한 생성날짜가 함께 저장된 것을 확인할 수 있다.
확인하기

Mysql에 접속하여 Users 테이블의 정보를 불러온 이미지이다. Users 테이블에 위에서 정의한 데이터가 저장되어 있는 것을 확인할 수 있다.
주의할 점
이번 예제에서 살펴본 코드는 어떠한 예외 처리도 적용하지 않은 경우이다. 똑같은 데이터로 POST 메서드를 수행하면 테이블에는 같은 데이터가 2개 저장된다. 따라서 실제 서비스를 구현할 때에는 이메일 중복체크, 유효성 검사 등 조건을 추가해서 코드를 구현해야 한다.
출처
'Node.js' 카테고리의 다른 글
| [node.js] Sequelize 이메일 중복 체크 구현하기 (0) | 2022.05.11 |
|---|---|
| [node.js] Sequelize를 이용하여 Mysql CRUD 기능 구현하기 (0) | 2022.05.10 |
| [node.js] Sequelize 사용 방법 및 Mysql 연동하기 (0) | 2022.05.10 |
| [node.js] Mysql 다중쿼리 처리하기 (0) | 2022.05.10 |
| [node.js] Bcrypt를 이용한 패스워드 암호화 (0) | 2022.05.10 |




